티스토리 게시물에 코드펜(Codepen) 적용하기
코드펜은 실시간으로 작성한 코드의 결과를 확인할 수 있고 쉽게 공유할 수 있어 편리한 온라인 코드에디터이다.
가끔 티스토리에 작성한 코드에 대한 결과를 그때그때 보여주고 싶을 때가 있어서 찾아보다가 코드펜의 임베드 기능을 사용하여 티스토리에 올리는 방법을 알게되어 기록하려고한다.
CodePen
An online code editor, learning environment, and community for front-end web development using HTML, CSS and JavaScript code snippets, projects, and web applications.
codepen.io
코드펜의 사용법은 매우 간단했다. 일단 회원가입을 하고 좌측 상단의 메뉴 중 Pen메뉴를 선택하여 코드를 작성하면 끝이다.

코드는 언제든지 수정할 수 있고 수정한 결과가 실시간으로 반영되어 편리했다.

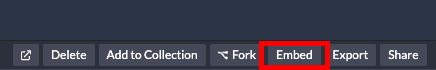
작성한 코드를 저장하고 result 탭에서 결과를 확인 한 후, 결과가 만족스럽다면 오른쪽 아래의 Embed 버튼을 클릭한다.

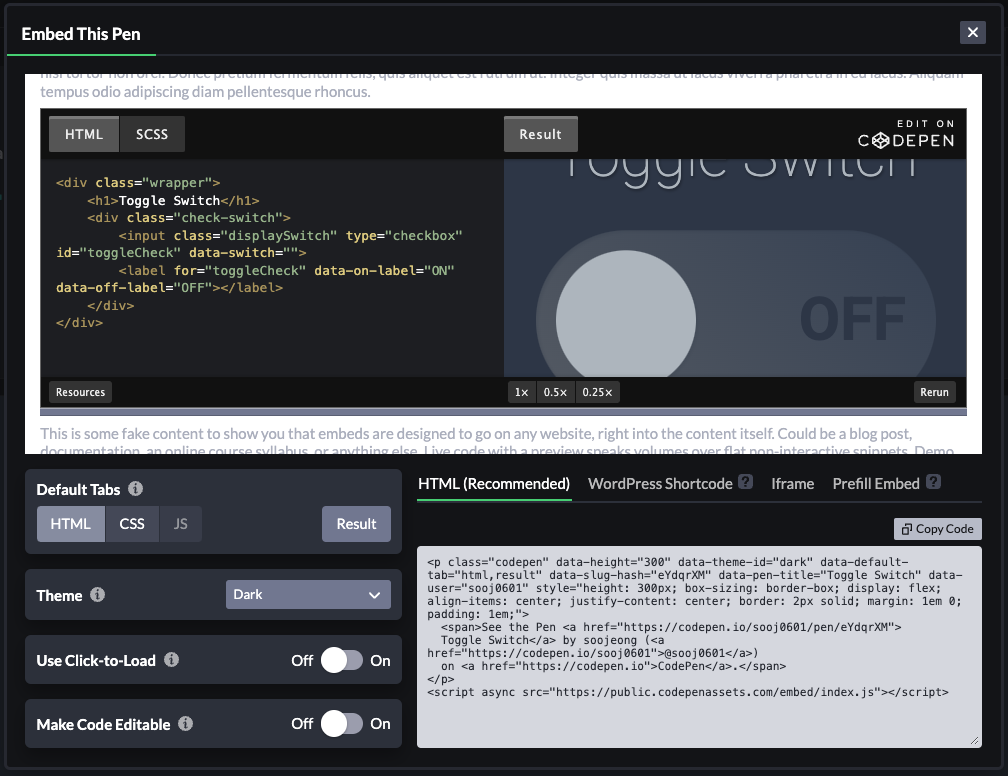
그러면 이런 창이 하나 뜨는데, 여기서 내가 보여주고싶은 탭과 테마 등을 설정한 후, 오른쪽 Html코드를 카피해준다.
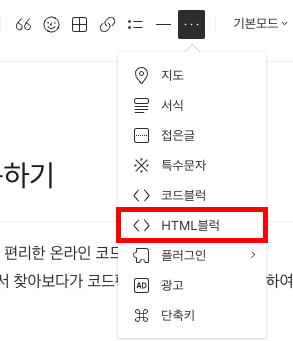
이제 티스토리로 돌아와서, 글쓰기 에디터 오른쪽 상단 기능버튼 중 HTML블럭을 선택하고, 입력창에 위에서 카피한 코드를 붙여넣기 하면 된다.

에디터상에서는 아래와 같이 미리보기할 수 없는 소스 라는 블럭으로 표시되는데, 미리보기를 하거나 글을 작성하면 정상적으로 코드펜이 연동된것을 확인할 수 있다.